
The thumbnail displays fine on Twitter testing page but fails to appear on twitter page. Somehow we at least succeeded in fixing the problem with embedded tweets as you will see in demo. Due to low resolution thumbnail sizes we can not install meta tags for Large Image Summary Card in Blogger but we can surely add Summary Card that works fine with small resolution images. We termed today's tutorial "correct" because most of the methods that we found so far were not well wrapped in with conditional statements and this made the Template Header full of a large clutter of META Tags which is not good for SEO of any site. The same mistake is seen for OpenGraph Tags which I will be covering in another tutorial. Lets first read a little theory before jumping at the tutorial.
To see the demo visit our twitter page: @MyBloggerTricks
Below is a live demo for an embedded tweet:
AdSense Publisher Scorecard: Best Tips & Practices http://t.co/HHXK9yMwKH
— My Blogger Tricks (@mybloggertricks) June 19, 2013
Difference between OpenGraph Tags and Twitter Cards?
We honestly find it completely meaningless when twitter introduced beta version of these new tags in 2012 because we already had Facebook OpenGraph Tags that are widely used even today and works just fine in fetching the right Thumbnail, Description and title. OpenGraph tags are used even by GooglePlus to fetch required data and twitter also used it. Now twitter has started a whole new crap that I hope may not encourage every new social media network to come up with their own custom meta tags. I just hope Google does not follow this trend. Else we will be forced to add bulk of meta tags for each giant online. Twitter cards are surely a bit different and creative but fundamentally speaking they serve the exact same purpose as OpenGraph tags do which were introduced by Facebook.
Following is the list of six twitter cards being introduced by twitter in order to display user content in a more friendly way on Twitter accounts.
- Summary Card: Default card, including a title, description, thumbnail, and Twitter account attribution.
- Large Image Summary Card: Similar to a Summary Card, but Features bigger size images.
- Photo Card: A Tweet sized photo card.
- Gallery Card: Displays a collection of photos.
- App Card: Displays application profile.
- Player Card: A Tweet sized video/audio/media player card. You can now watch YouTube videos live on twitter! Probably the best card for podcast blogs. Instead of summary link you will see View/Hide Media link here.
- Product Card: It represents product content in a more better way.
Why this Method is Correct?
We are utilizing dynamic conditional statements available in blogger that checks for a selected data and displays the content only when the required condition is met. The code shared below will check for a Homepage logo and also Post thumbnail based on right condition. The thumbnail data variable does not work for index page but works only for item pages. As a result if you specify the following data type for thumbnail:
data:blog.postImageThumbnailUrl
then Twitter will not display a summary card for homepage but it will for item/post pages. In order to fix this problem, we have set careful conditions, which work just fine and also produces a compressed code.
Further instead of manually adding Title and description for homepage, we have used variables that automatically does the work.
Install Twitter Cards on blogger
STEP#1
Follow these easy steps.
- Go To Blogger > Template
- Backup your template
- click Edit HTML
- Paste the following Meta tags anywhere below <head>
<!-- Twitter Cards For Blogger by MBT -->
<meta content='summary' name='twitter:card'/>
<meta content='@mybloggertricks' name='twitter:site'/>
<meta content='@mybloggertricks' name='twitter:creator'/><b:if cond='data:blog.pageType == "index"'>
<meta expr:content='data:blog.url' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
</b:if><b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if><b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
<b:else/>
<meta content='YOUR-BLOG-LOGO' name='twitter:image'/>
</b:if>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
Make these changes:
- Replace mybloggertricks with your twitter username for blog profile
- You can replace mybloggertricks with either your personal twitter profile or your blog profile. I chose blog profile. For Multi author blogs like in wordpress you can choose to show author twitter profile for each twitter card.
- Replace YOUR-BLOG-LOGO with your Logo Link
5. Save your template and you are half done!
STEP#2
The final step is to verify your twitter card settings. It is really easy, just follow these steps:
- Open Google Chrome or Safari (Twitter cards work on webkit browsers only not Firefox)
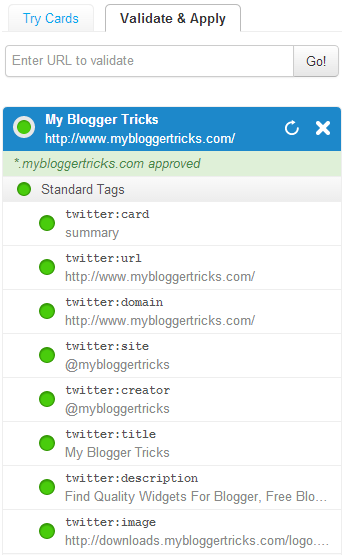
- Go to Twitter Card Validator
- Double Click Summary on the popup window
- Click the Validate and Apply tab
- To see you have added the code correctly just enter your homepage link inside the box and hit go.
6. Do the same for a post Page. Select any post (which contains at least one image and search description) from your blog and test it to see it also gives the right post title, thumbnail and description. If you get a red error for twitter:description , then probably you have not added Post description. Just don't worry about it because I will tell you in next step on how to fix that.
7. You will see a red link that says that your site is not approved, simply click it and fill up the form to submit your request for Twitter card approval.
Twitter would say that they would send you an email but they really don't do that. At least I have not received any email for our three blogs. They get approved automatically within 48 hours. Once you see summary link below all posts know that you are all set up!
Requirements:
There are two requirements for twitter cards to work properly in Blogger:
1. Always add Search Description for Posts
If you don't know how to do it or if you don't have the "search option" inside blogger post editor then you can simply optimize your blog and add the required code by following this tutorial.
2. One Image inside posts
In order for twitter to display the thumbnail, you must make sure to add at least one image inside your posts. This image can be uploaded anywhere you want. There is no requirement that it must be uploaded through blogger editor only or on picasa web albums. All that is required is an image inside a post and nothing else.
Need help?
This tutorial is made as easy and informative as possible. If you still faced any problems, then don't troubleshoot yourself and let us know for any help needed.
Free Tip: Wordpress users can install JM Twitter Cards for any framework, be that genesis or thesis.
Peace and blessings dear buddies :)
Filed Under: Social Media, Webmaster ToolsSource : mybloggertricks[dot]com

No comments:
Post a Comment